从my域名迁移到正式域名,直接将本地的程序上传到正式服务器后,发现UCenter无法正确通信成功。
本地域名:
http://my74cms.shiyishi.tk1
ucenter:
http://myucenter.shiyishi.tk1
线上环境域名:
http://74cms.shiyishi.tk1
http://ucenter.shiyishi.tk1
所有涉及到的配置文件都全部正确配置,打开ucenter里的应用列表,看到应用的状态仍然是“无法通信”,于是进行了跟踪。
简言之,到最后,发现是ucenter的数据缓存未清空,比如appid为1的应用,其缓存的url为my74cms.shiyishi.tk ,这显然是不正确的。于是,清空下缓存,正常了,通信成功了。
参考文章:
[http://wapwenku.baidu.com/view/f6e1c7878762caaedd33d46e?pn=2&vw=all&ssid=&from=&bd_page_type=1&uid=EC203F105F15D41DDE5676E4339F1231&pu=rc@1,pic@on,sl@1,pw@1000,sz@224_220,pd@1,fz@2,lp@2,tpl@color,&st=1&wk=rd&maxpage=5&pos=all](http://wapwenku.baidu.com/view/f6e1c7878762caaedd33d46e?pn=2&vw=all&ssid=&from=&bd_page_type=1&uid=EC203F105F15D41DDE5676E4339F1231&pu=rc@1,pic@on,sl@1,pw@1000,sz@224_220,pd@1,fz@2,lp@2,tpl@color,&st=1&wk=rd&maxpage=5&pos=all)1
程序开发必不可少的要去调试。问题可能是多种多样的,所以需要我们自己能找到解决问题的方法。
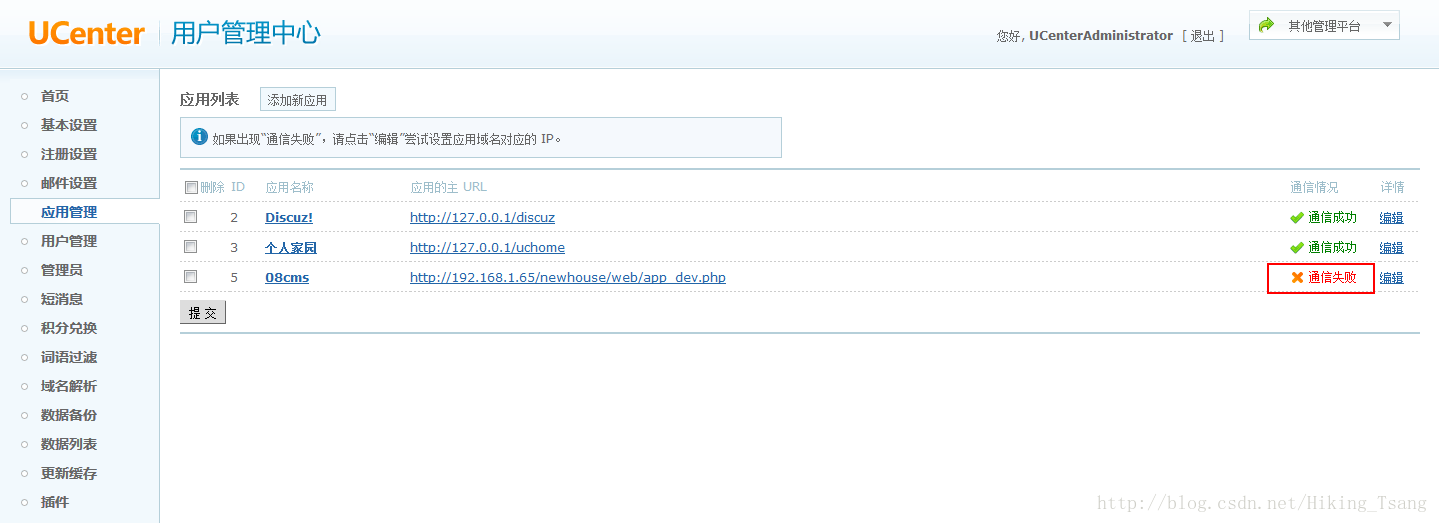
一、通信失败如何调试 如下图所示
 看到这个不要怕,其实问题远没有你想的那么复杂
看到这个不要怕,其实问题远没有你想的那么复杂
既然是调试,就是刨根问底,就是顺藤摸瓜,那就先找个到藤
注:本教程使用Firefox浏览器,这里不是给他AD,是Firefox的一系列调试工具我用的比较熟练
1、我们先看看“通信失败”这四个字是怎么来的?
大家有没有感觉这个通信失败或者通信成功是在页面加载之后才显示出来的。对这个地方并不是页面直接输出的。而是页面重新去加载js去判断之后显示的。
我们来看这个页面的源代码。ie下可以直接点击右键查看源文件,firefox需要选择 本帧 –》查看帧源代码。
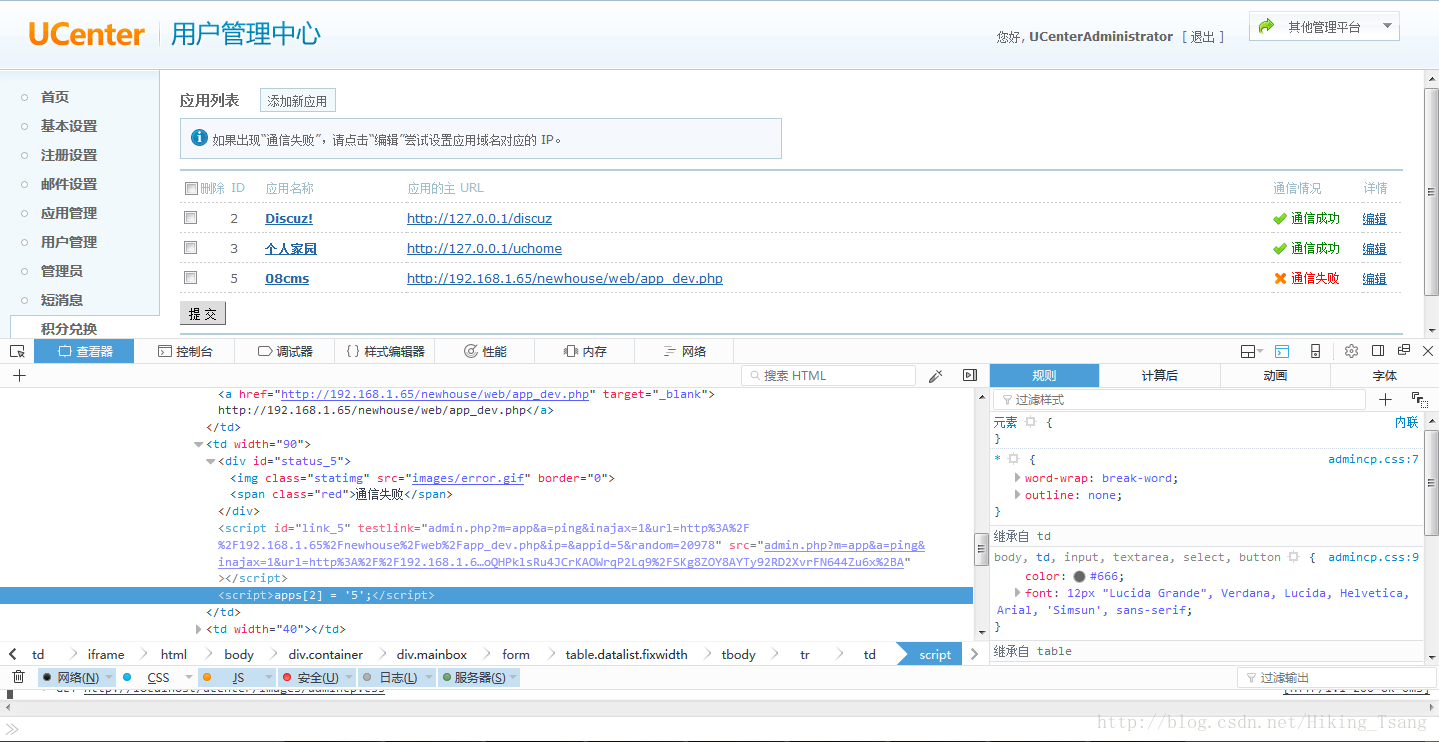
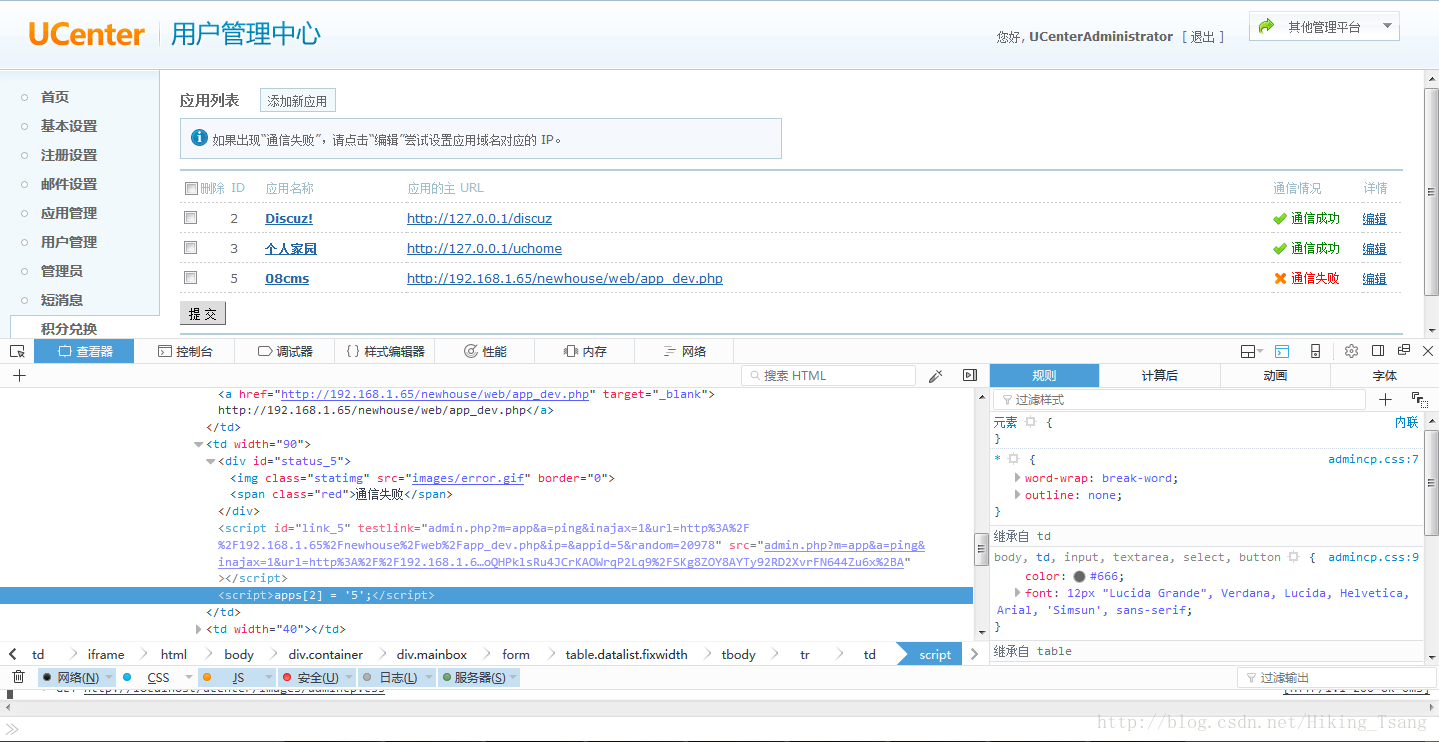
之后我们在源代码中找到刚才显示通信失败的那个标签。这个不难吧。如下图所示

这个通信状态就是图中高亮的那个js处理的结果。看上去和正常的js调用不一样。别怕,看这个源码的开始那个js代码。
<script type="text/javascript">var apps = new Array();var run = 0;function testlink() {
if(apps[run]) {
$('status_' + apps[run]).innerHTML = '正在连接...';
$('link_' + apps[run]).src = $('link_' +
apps[run]).getAttribute('testlink') + '&sid=433eRJFCviO87jtvTWbCz%2FFxfYPPjAcxKUBBQ7JgcgnCuUJcfCbkS0xrgdXuA5ziYZRkXcy%2F2N77HA';
}
run++;
}
window.onload = testlink;
</script> 1234567891011121314明白了吧。
2、既然“藤”找到了,那我们就开始“摸”吧
copy这段代码直接通过浏览器访问。
这下明白那个通信失败四个字就来源于此了吧。呵呵。 但是还是不知道为啥失败啊?
别急,还没有摸到瓜,我不喊停你就继续摸啊。
接下来就要在uc的代码中设置几个断点,其实就是 echo 之后die。 我们来看当前的url地址。
http://uc.860472.com/admin.php?m=app&a=ping&inajax=1&url=http%3A%2F%2Fwww.860472.com&ip=&appid=1&random=13776468081
m=app 就代表着这个控制器原型是 app,因为是后台的访问,因此对应的就是 ucenter 目录下的 ./control/admin/app.php
a=ping 代表着执行的是控制器原型中的 onping 方法
注:这个如果想刨根问底的同学可以去看入口程序admin.php
好,有向前了一小步,我们打开 ./control/admin/app.php 文件,找到 onping 方法,源码如下:
function onping() { $ip = getgpc('ip'); $url = getgpc('url'); $appid = intval(getgpc('appid')); $app = $_ENV['app']->get_app_by_appid($appid); $status = ''; if($app['extra']['apppath'] && @include $app['extra']['apppath'].'./api/'.$app['apifilename']) { $uc_note = new uc_note(); $status = $uc_note->test($note['getdata'], $note['postdata']);
} else { $this->load('note'); $url = $_ENV['note']->get_url_code('test', '', $appid);
$status = $_ENV['app']->test_api($url, $ip);
} if($status == '1') { echo 'document.getElementById(\'status_'.$appid.'\').innerHTML = "<img src=\'images/correct.gif\' border=\'0\' class=\'statimg\' \/><span class=\'green\'>'.$this->lang['app_connent_ok'].'</span>";testlink();';
} else { echo 'document.getElementById(\'status_'.$appid.'\').innerHTML = "<img src=\'images/error.gif\' border=\'0\' class=\'statimg\' \/><span class=\'red\'>'.$this->lang['app_connent_false'].'</span>";testlink();';
}
}123456789101112131415161718这个代码我就不一一解释了。用点心,仔细一点都能看明白。
我们可以看到这个status等于1的时候会输出通信成功,除此之外输出通信失败。好,那我们直接输出这个status ,看看不等于1的时候他是个什么东东。 在
if($status == '1') { echo "\$url = $url <br />\n \$status = $status<br />\n";die('haha');12好的,断点也设置了,之后保存代码重新去刷新刚才的页面。
3、终于快摸到“瓜”了,有点小兴奋,原来调试也不难吧。
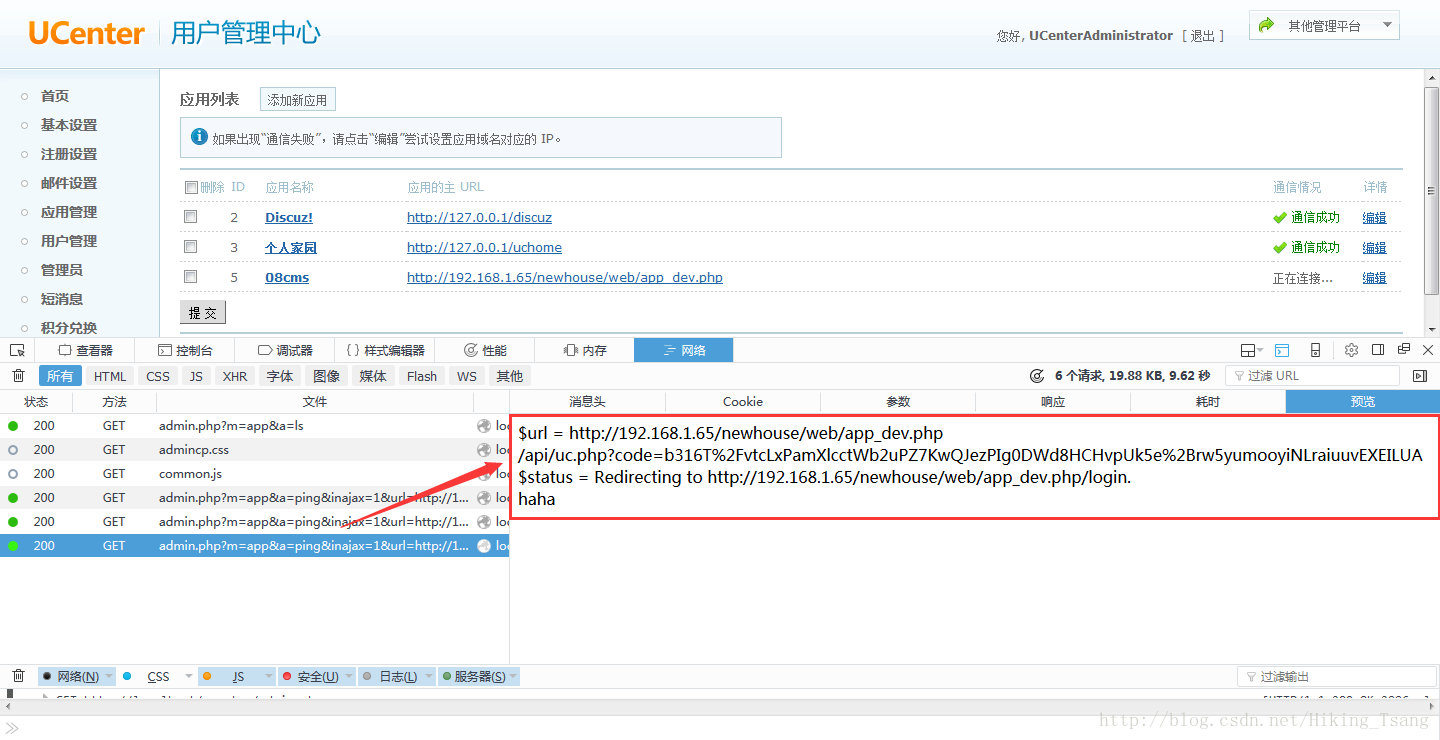
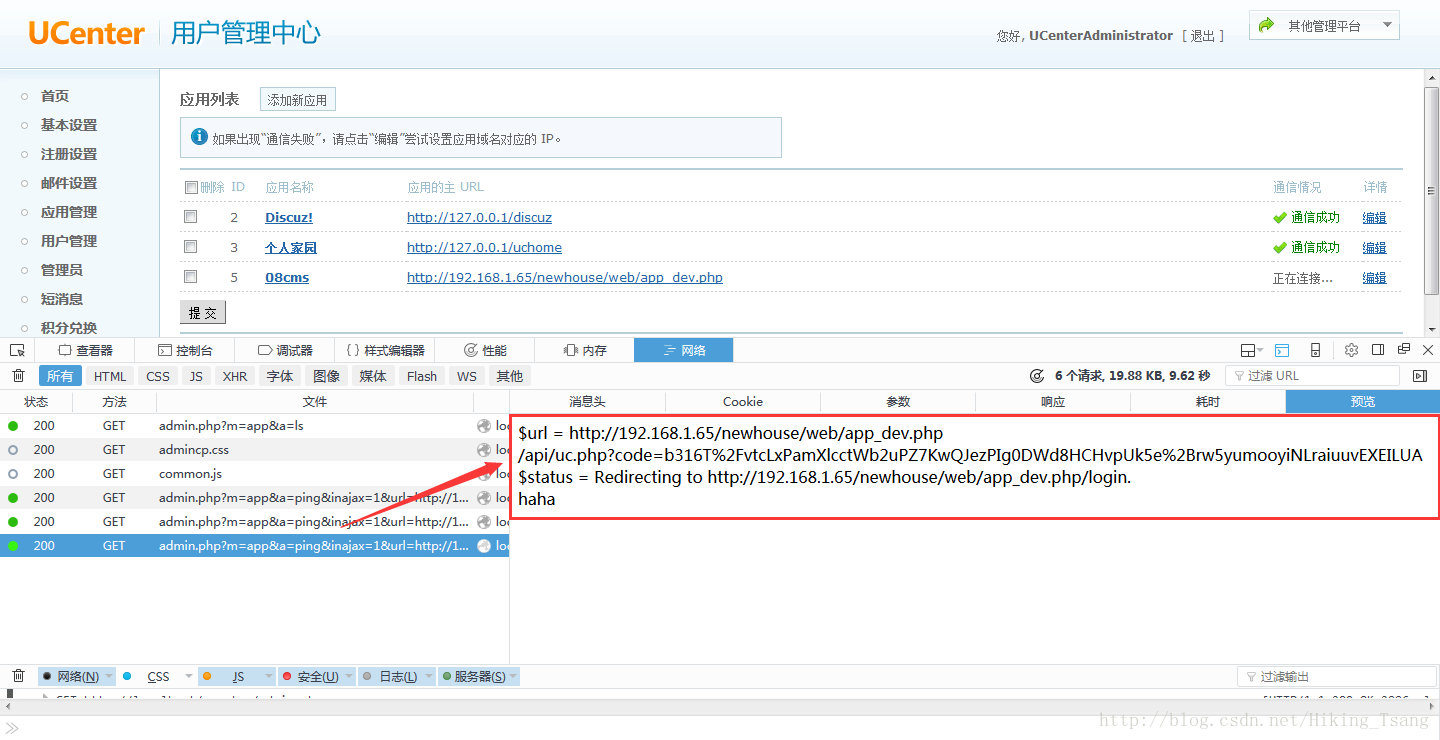
刷新页面后看到这样的东东

哦。原来是我的这个应用的访问地址弄错了。
4、摸到瓜了吧,接下来对症下药是不是很简单了。
记得去掉刚才的调试代码
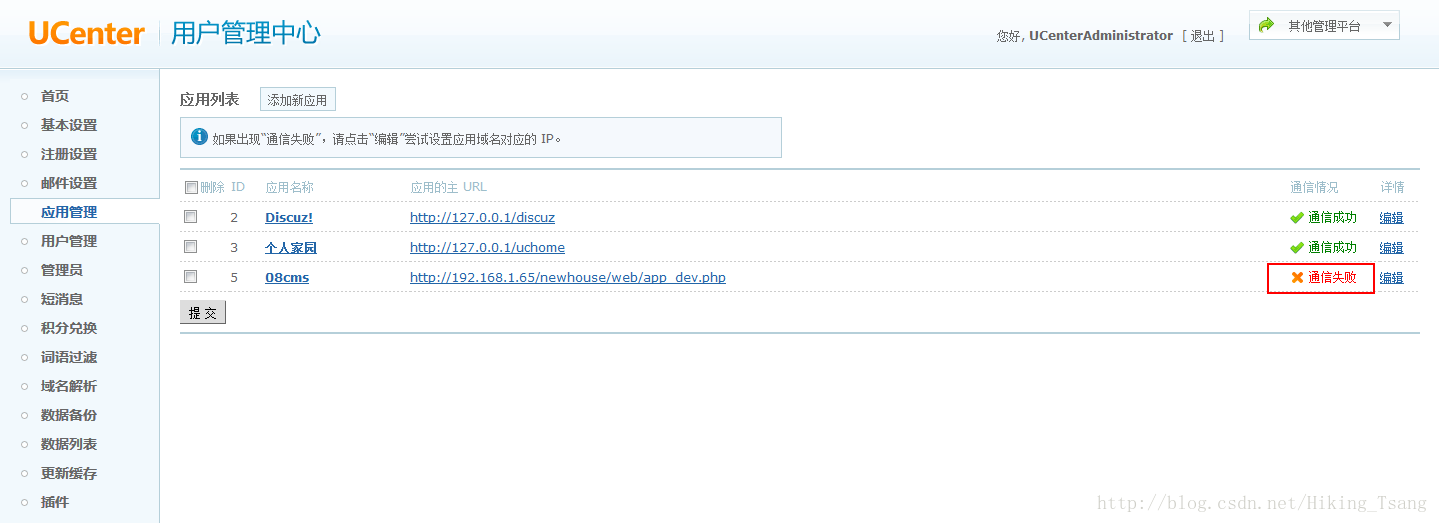
 看到这个不要怕,其实问题远没有你想的那么复杂
看到这个不要怕,其实问题远没有你想的那么复杂

相关文章